Videre
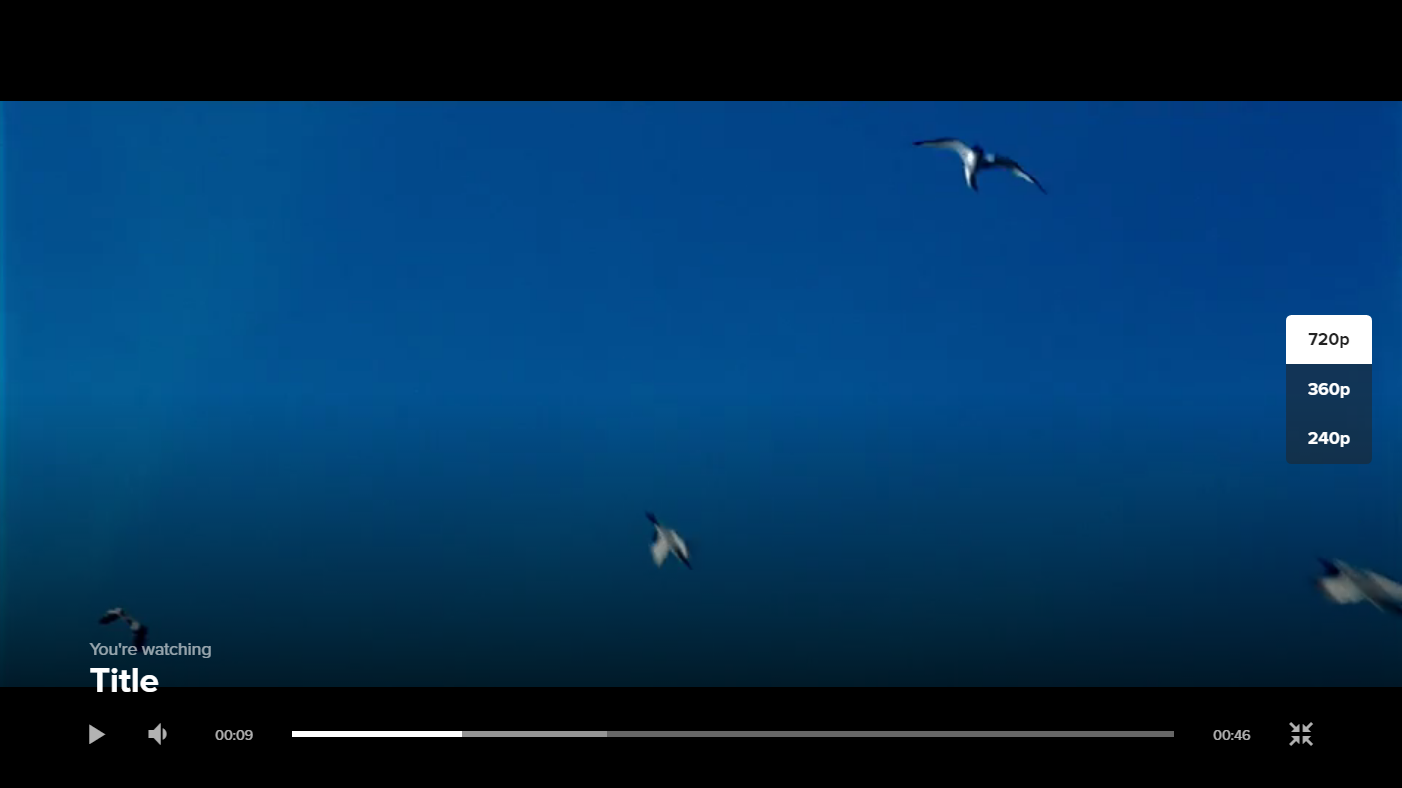
The HTML5 video player

Usage
Place a div in your html with the appropiate id
<div id="player></div>
NOTE: The player id is optional, having a different id is also premited.
Call the plugin function and your player should be ready
$(document).ready(function(){
$('#player').videre({
video: {
quality: [{
// label the quality selector
label: '720p',
// provide a source to the video media
src: 'https://vjs.zencdn.net/v/oceans.mp4?HD'
},{
// label the quality selector
label: '720p',
// provide a source to the video media
src: 'https://vjs.zencdn.net/v/oceans.mp4?HD'
}],
// video title
title: 'Title'
},
// Available diemnsions are: 2256, 1920, 1280, 1024, 768, 512
dimensions: 1280
});
});
Built With
- Jquery UI - Used to generate volume slider
Authors
- Ross - initial work - Hipady
License
This project is licensed under the MIT License - see the LICENSE.md file for details